ES6(一)let的基本使用
基本用法 ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。 <script> { var a = 10; let b = 20; } document.write(a); document.write(b); //b is not defined </scrip……
将两个对象合并为一个对象的几种方法
1 对象的合并 1.1 $.extend() var obj1= {'a': 1}; var obj2= {'b': 1}; var c = $.extend(obj1, obj2); 1.2 遍历赋值 var obj1={'a':1}; var obj2={'b':2,'……
ES6中var与let、const的区别
一、var声明的变量会挂载在window上,而let和const声明的变量不会: var a = 100; console.log(a,window.a); // 100 100 let b = 10; console.log(b,window.b); // 10 unde……
浅析cookie和Session的区别及使用
前言 HTTP是一种无状态的协议,为了分辨链接是谁发起的,需自己去解决这个问题。不然有些情况下即使是同一个网站每打开一个页面也都要登录一下。而Session和Cookie就是为解决这个问题而提出来的两个机制。 应用场景 登录网站,今输入用户名密码登录了,第二天再打开很多情况下就直接打开了。这个时候用到的一个机制就是cookie。 session一个场景是购物……
Get请求与Post请求的区别
Get请求与Post请求的区别 首先: 一般来说,我们发送get是希望从服务器上获取数据,post请求需要向服务器传送数据。 1. get 在浏览器回退时是无害的,post 会再次提交数据 2. get 产生的url 地址可以被 bookmark,post 则不可以 3. get 请求会被浏览器主动cache (缓存),post 则不会,除非手动设……
原生js元素创建及拖拽
<!doctype html> <html> <head> <meta charset="utf-8"> <title>原生js元素创建及拖拽</title> <style> body,ul,li { margin:0;} ul { padding:0;……
什么是js闭包,它能解决什么问题?
闭包是什么呢? 闭包是用来解决全局变量私有化的,也可以说成局部变量全局化。 那如果一个全局变量,我想让某个函数使用,别人不能使用,怎么办? 有人可能会说,那就声明成局部变量呗。局部变量每次调用的时候,都会重新声明赋值。而我是想让局部变量像全局变量一样,只声明赋值一次。 比如,我想做个计数器。点击一下加1。听起来很简单。代码如下: <button typ……
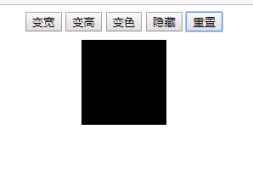
原生js之控制div属性
控制div属性 <style> #outer{width:500px;margin:0 auto;padding:0;text-align:center;} #div1{width:100px;height:100px;background:black;margin:10px auto;display:block;……